WordPressは無料のWebサイト作成ツール

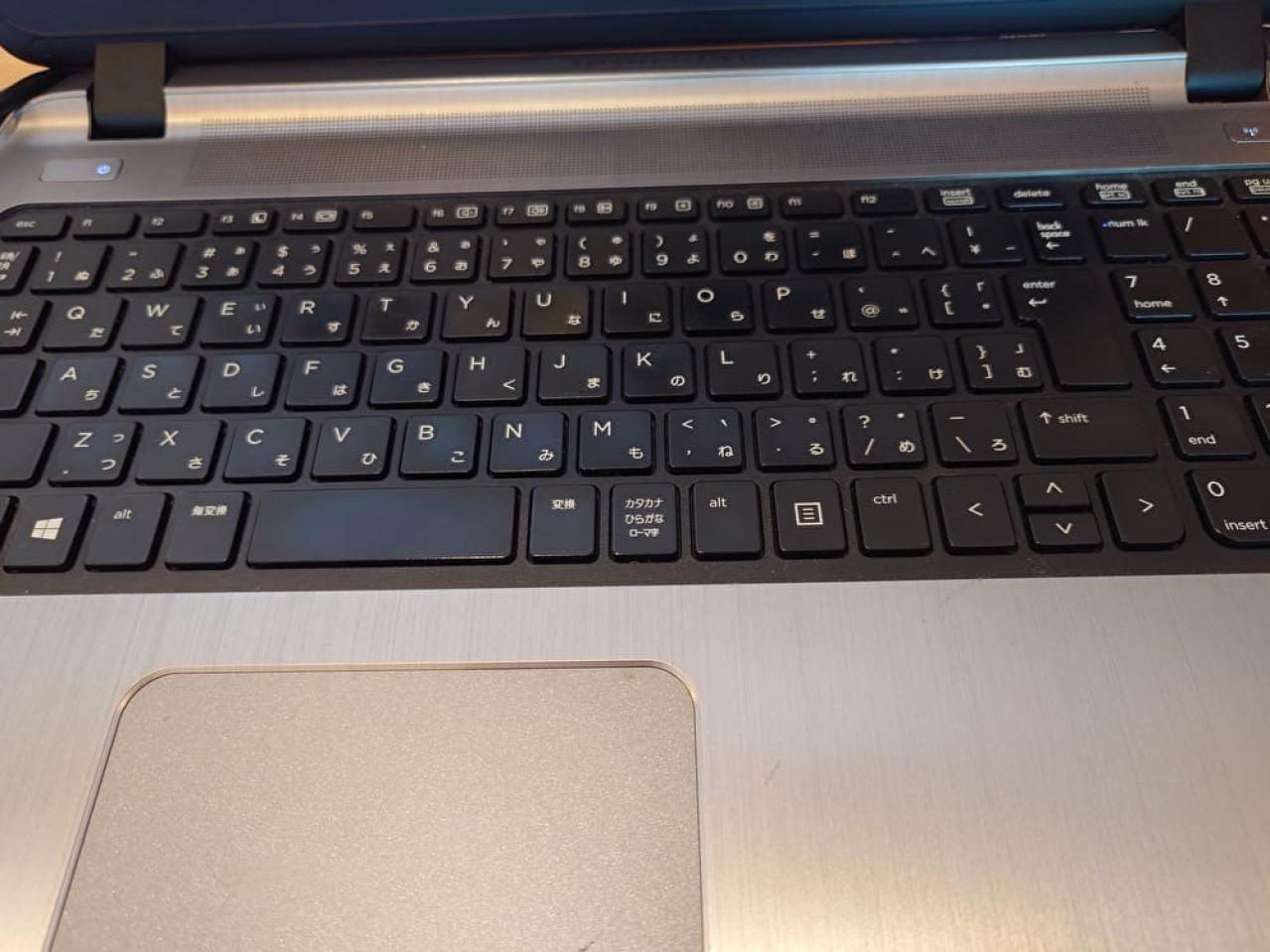
WordPressは、無料のWebサイト作成ツールです。特別な知識がなくてもブログやホームページを作成・管理できます。ライターが執筆した記事をクライアントに納品する際の手段として、WordPressがよく選ばれています。
企業のメディアやブログ運営では、WordPressがプラットフォームである場合がほとんどです。そのため、WordPressを扱えると記事執筆から入稿まで完結します。
WordPressは文章などのコンテンツを、簡単な操作でWebサイトに掲載できます。使えるようになれば、クライアントから求められるWebライターになれ、単価交渉の材料にもなるでしょう。
WordPressが持つ2つの編集画面

WordPressの編集画面の種類はブロックエディタとクラシックエディタの2つです。それぞれ異なるニーズに対応しています。
クラシックエディタ
クラシックエディタは、WordPressで当初から使用できる編集画面の形式です。ブロックエディタ導入後も、多くのユーザーに根強い人気があり、現在でも利用できます。
クラシックエディタは文字中心のシンプルさが特徴です。Wordのような画面上で、文章を書いて画像を挿入するだけの、簡潔な作業で編集します。
記事の装飾には、HTMLやショートコードを直接書き込む作業がメインです。
クラシックエディタは、WordPressでは定番の編集画面で、文字中心の執筆や装飾ができます。
ブロックエディタ
ブロックエディタは、WordPressが2018年のアップデートで導入した、新しい編集画面の形式です。正式名称は「Gutenberg(グーテンベルク)」ですが、一般的にはブロックエディタと呼ばれています。
ブロックエディタは記事の内容を「ブロック」という単位で管理し、それぞれのブロックにテキスト、画像、表などをドラッグ&ドロップで配置できます。小さなブロックの集まりで、大きな記事が成り立つのがブロックエディタの大きな特徴です。
装飾にコードを使わなくても構いません。プレビュー画面ではなく、編集画面でデザイン性や視認性を確認しながら編集できるため、完成形をイメージしやすいです。
ブロックエディタは、操作しやすく新しい編集画面です。出来上がりを目で確認しながら、視覚的に見やすい記事を作れます。
2つのエディタを使えることのメリット
クラシックエディタとブロックエディタをどちらも使えることのメリットは、クライアントの要求に柔軟に対応できることです。クライアントの意図を形にする手段が2つあると、仕事の幅が増え、スキルアップにつながります。
クライアントのサイト環境がどちらのエディタでも、操作の違いを把握できていれば、制作への対応がスムーズになるでしょう。たとえば、クラシックエディタで作成された古い記事をリライトする案件も問題なく受注できます。
2種類の編集画面が使えることのメリットは、WordPress納品を希望するクライアントに応じるための手段が増えることです。このような小さなスキルの差は、ほかのライターとの差別化になります。
エディタに慣れるために実践した3つのこと

ブロックエディタとクラシックエディタの両方に慣れるには、使いながら操作の方法や感覚を理解することが最も効果的です。
以下に筆者が実践したことを3つ挙げます。
- 敬遠せずWordPress納品の案件に挑戦する
- わかるまで調べて試すを繰り返す
- クラシックエディタ|コーディングを学んでみる
それぞれ、内容を理解したうえで、実践してみましょう。
敬遠せずWordPress納品の案件に挑戦する
WordPress納品の案件に挑戦することのメリットは、実践を通じてスキルを磨ける点です。
ライティング案件にはさまざまな種類があるため、必ずしもWordPressで納品しなければならないとは限りません。しかし、Webライティング分野では、WordPress納品を希望するクライアントは多いです。
クラウドソーシングサイトで、「WordPress入稿可」や「WordPressでの作業あり」と記載されている案件を探して応募してみましょう。
案件を通じて実務経験を積めば、スキルが着実に身につきます。WordPressに触れる環境に飛び込んで、改善点を学ぶ機会を積極的に作りましょう。
わかるまで調べて試すを繰り返す
ライティングに限らず、クライアントワークで重要なのは不明点を解消することです。WordPressは世界中にユーザーがいるため、公式ドキュメントやユーザーの解説記事がたくさんあります。
たとえば、「ブロックエディタ 表作成」や「クラシックエディタ HTML タグ」などのキーワードで検索すると、詳しく解説している記事や動画が見つかります。これらの情報を参考にして仕事に取り入れてみましょう。
調べて試すサイクルを回すことで、WordPress操作がどんどん身近に感じられるようになります。誰かの解説を実践し、失敗を重ねながら経験を積むことが大切です。
コーディングを学んでみる
初歩的なコーディングを学ぶことで、WordPressでのより高度な編集スキルを身につけられます。
特にクラシックエディタでは、視覚的な効果を生み出すために、HTMLやCSSといったコードを直接編集しなければなりません。
コーディングの習得には、無料のコーディング学習サイトなどを活用します。たとえば、簡単なHTMLタグを使ってリンクを設定したり、文字に装飾をつけてみましょう。どんなタグに、どんな効果があるのかがわかると、記事が読みやすくなるのが一目でわかります。
コーディングの基礎学習の魅力は、クラシックエディタの活用範囲が広がり、ライターとしての強みが増える点です。クラシックエディタの操作性は直感的ではないため、難しく感じるかもしれません。コードを学ぶと、クライアントの細かい要望や意図を理解したうえで記事制作ができるでしょう。
まとめ

WordPressの使用は、Webライターとしての活躍を広げるために欠かせません。ブロックエディタとクラシックエディタの特徴を理解し、実践的なスキルを磨きましょう。
自分の壁を乗り越えるためには、とにかく行動することです。積極的に調べ、学び、実践することで、ライターとしての対応力を高められます。
この記事が、WordPressを深く学ぶきっかけとなり、ライターとしてのステップアップにつながれば嬉しいです。スキルを武器にさらなる可能性を広げましょう。
この記事を書いたライター

西原ちあき
和歌山が生んだ野望が多すぎるライター。三度の飯より風呂が好き。ライター活動のメインはSEOに特化した記事執筆です。ライターの仕事に際限はありません。興味や関心がなくなることがないため、いろんな人やジャンルに携わり続けたいと考えてい...